What if...you could design forms that people want to fill out?
Forms are essential for connecting and interacting with site visitors. But they really don't want to fill them out... We say: it doesn’t have to be that way!
It's (almost) 2018 and time to start creating forms that attract instead of repel. The new Form Designer makes this possible.
Form Design features:
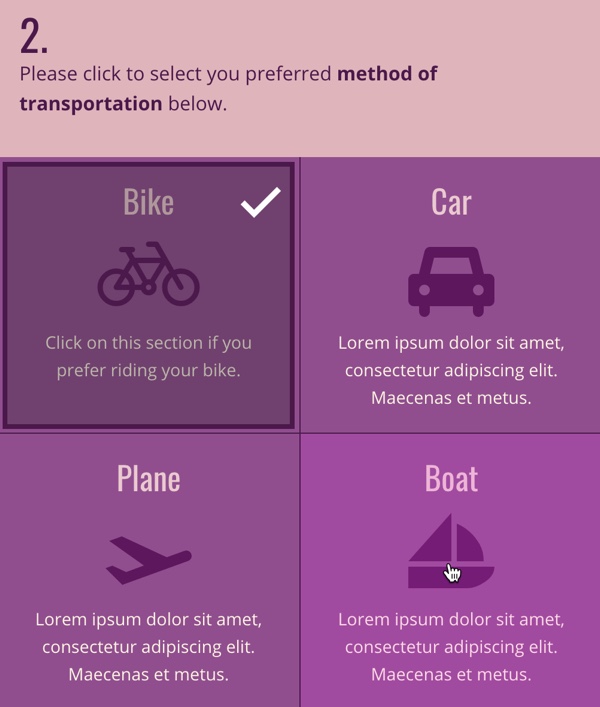
Attractive visual select controls — ditch boring radio buttons and checkboxes. Simply irresistible.
Crazy creative & convenient layouts at any screen size. Thanks to our friend CSS Grid.
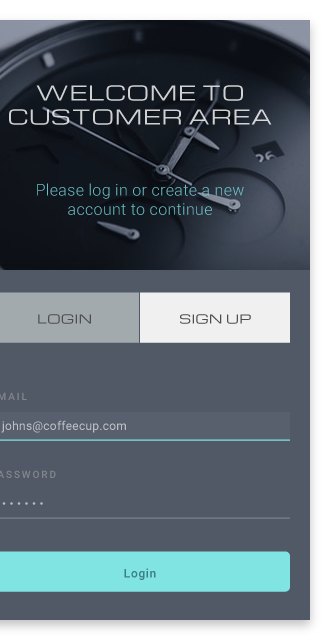
Input boxes designed so sweet that visitors can't help but sinking their cursor in.
Craft unique, eye-catching submit buttons that will entice the user to click.
Too cool to read about features?
Then go ahead and jump to our demo section.
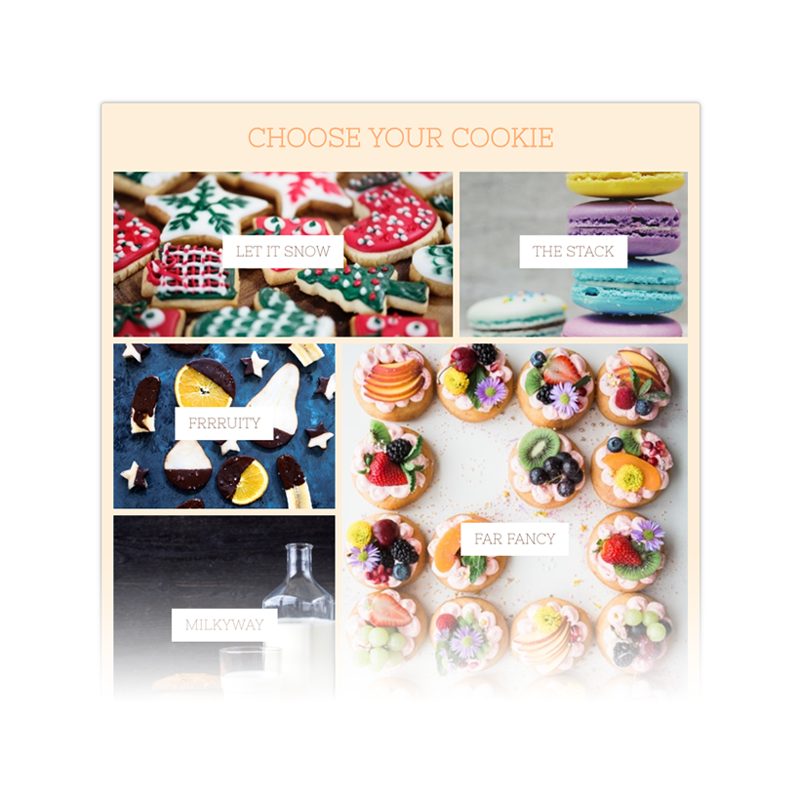
Magnetic visual selections
Give your visitors compelling visual choices that are fun to interact with instead of a sea of endless radio buttons and checkboxes. Want to feel how this works?
Gotcha!
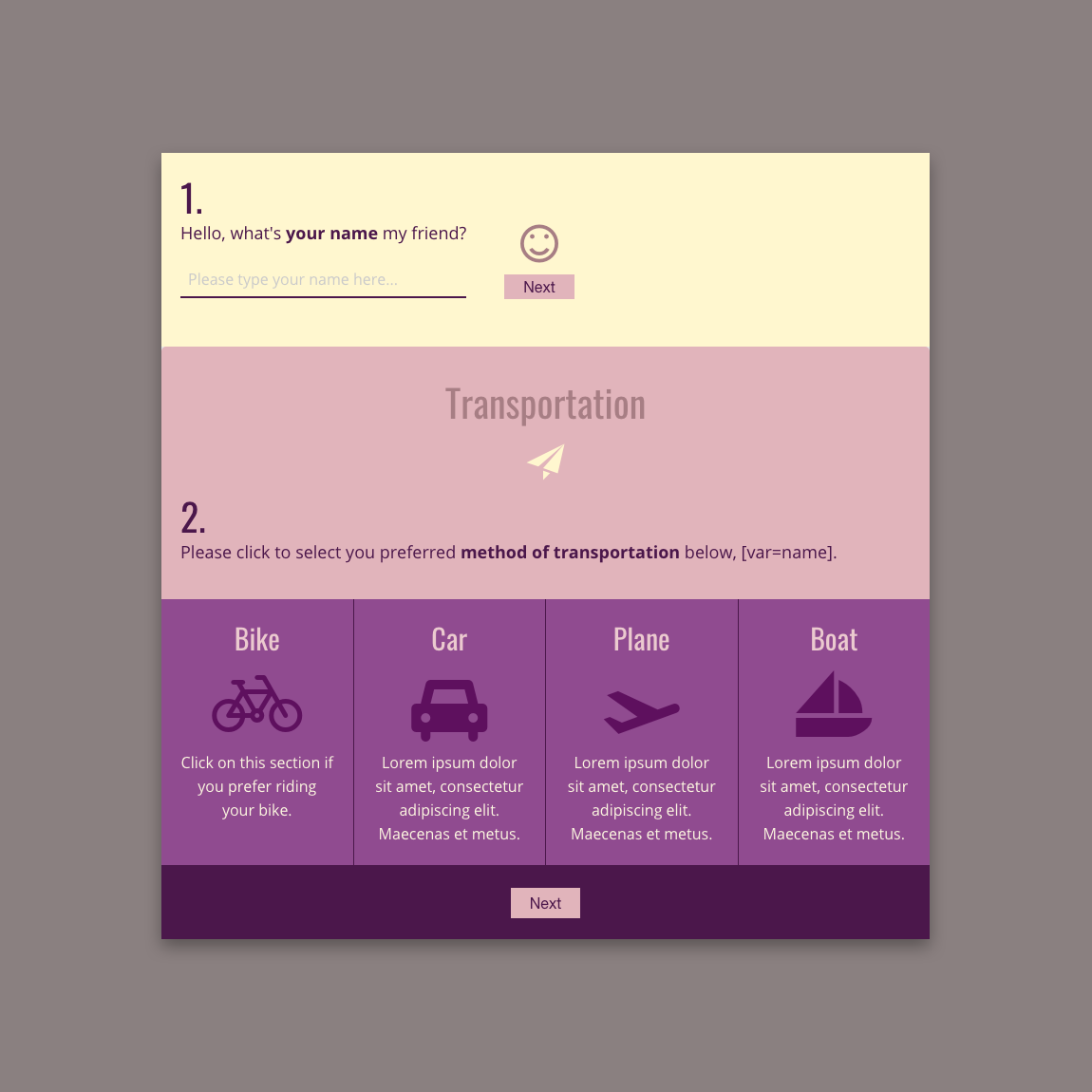
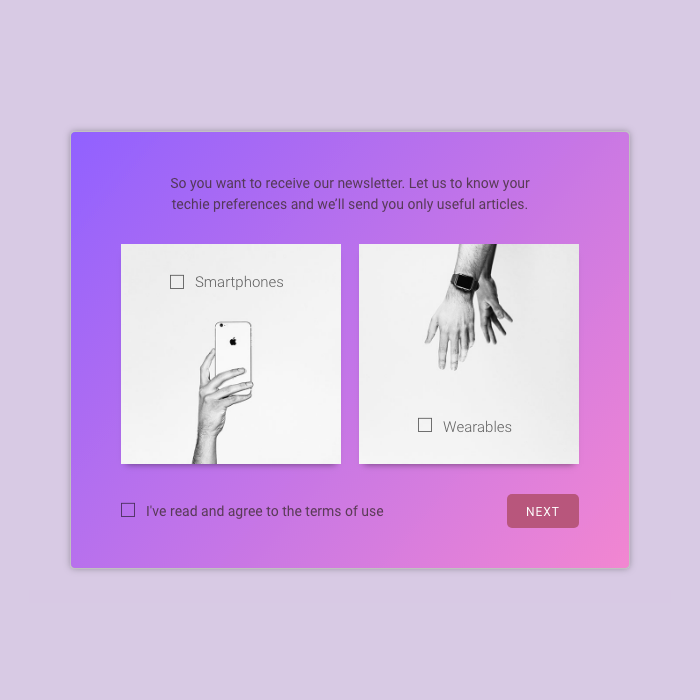
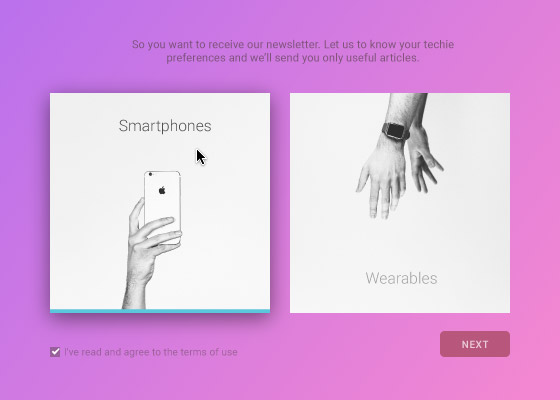
Here are two little demos that we whipped up. The first demo showcases how to use dazzling visuals to clearly identify the user's choices. Try it out, clicking next just brings you back here.
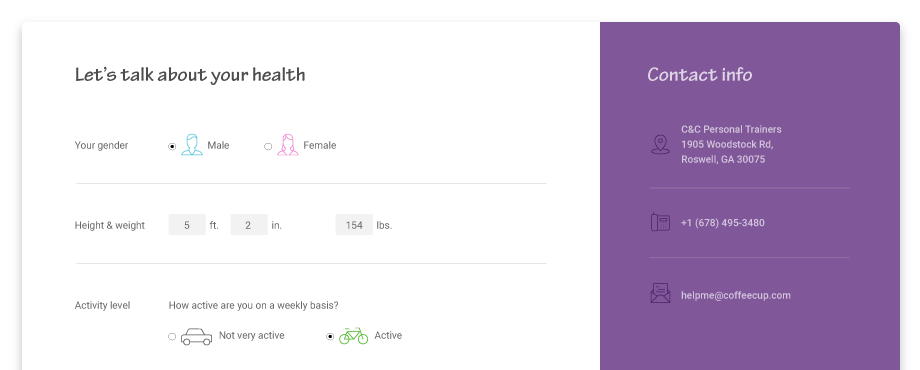
The second demo is a slightly larger form that has both single select and multi select options. Go check it out!

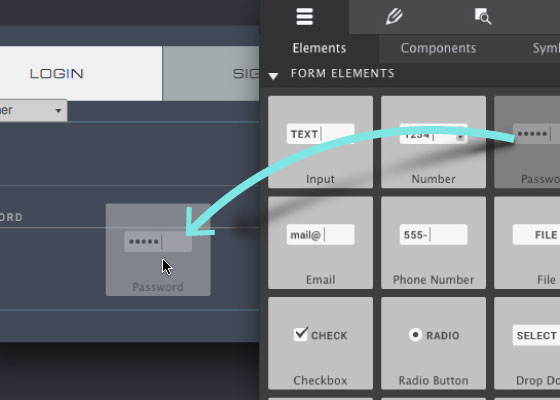
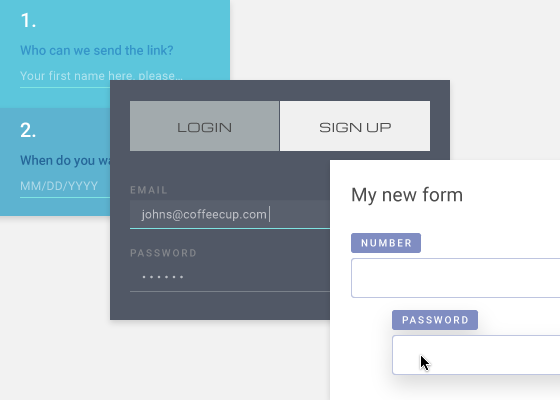
Drag & Drop complete form elements
Input, Number, Password, Email...any field you might need, is right at your fingertips and ready to be dropped on the form. This workflow is just like our legendary Site Designer.
In addition save your handcrafted elements to your Components Library to reuse them in other projects.

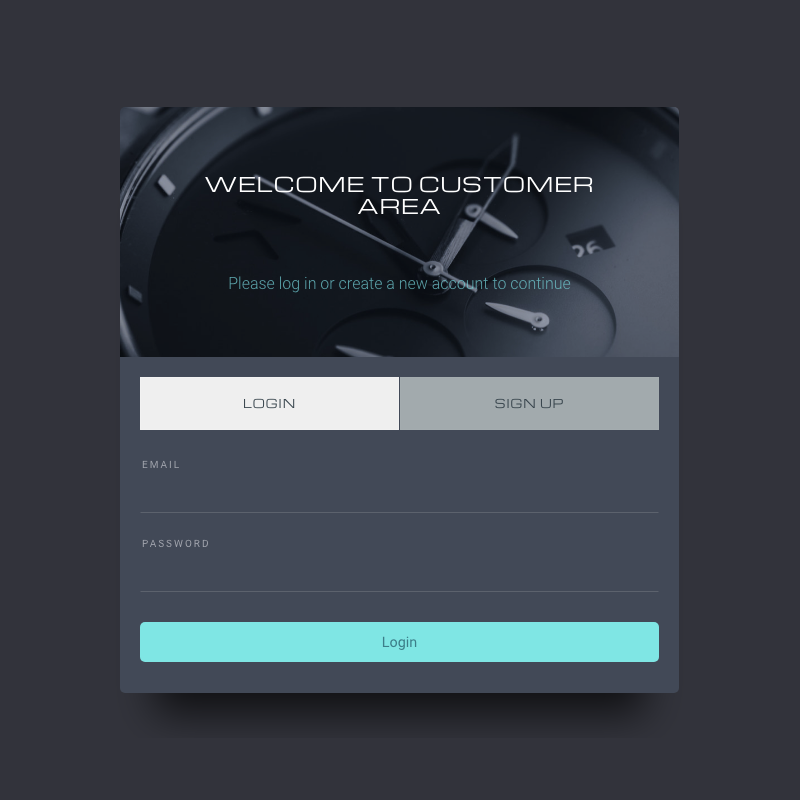
Get a taste of what this baby can make!
Go on and try them all! Hitting their submit buttons will bring you right back here (so you can finish buying this awesome tool).
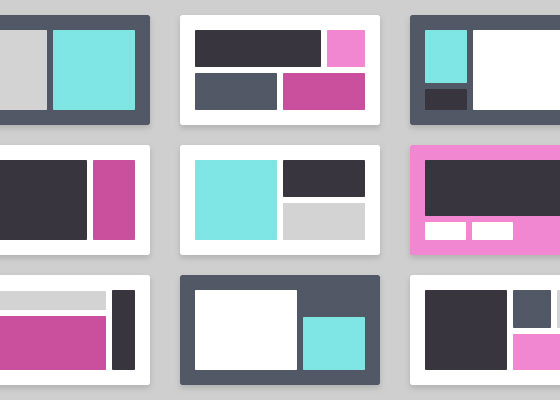
Creative layouts with CSS grid
Now supported by all major browsers, CSS Grid is revolutionizing web layout. It allows for flexible placement of all form items, making them super mobile friendly and exotic at the same time.
New to CSS Grid? No worries, we got your back with a free Guide to CSS Grid and app that will help you learn this exciting new technique.

A modern take on visual form design
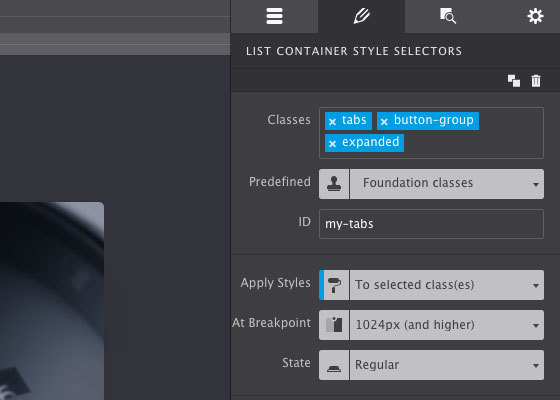
Visual CSS isn't a myth! Our approach gives you the control and flexibility you would have when hand-coding. Yet, you are not...
With your brain liberated from syntax, you can do what you do best - be creative! Unlike other visual apps, our developers have gone to great lengths to ensure the code produced, uses the best practices. No funny business added to it.

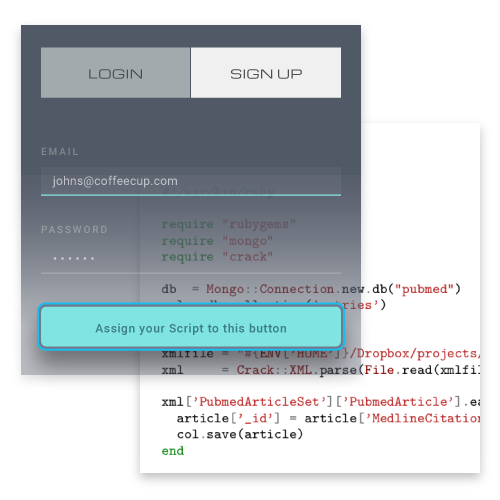
Connect to any script
Forms can have many faces and functions. Form Designer allows you to design for anything and connect to any script you, your developers, system vendors or integrators see fit.
(And anyone else too).
And as to your question...yes! We are redoing the back end scripts of Web Form Builder V2.9 and will come out with a fresh approach to form processing and notification early 2018.
In the meantime, you could connect your new design to a Web Form Builder script. Many of you will already know how to do this. For the others, after the holiday season we will come out with an article describing how this works.

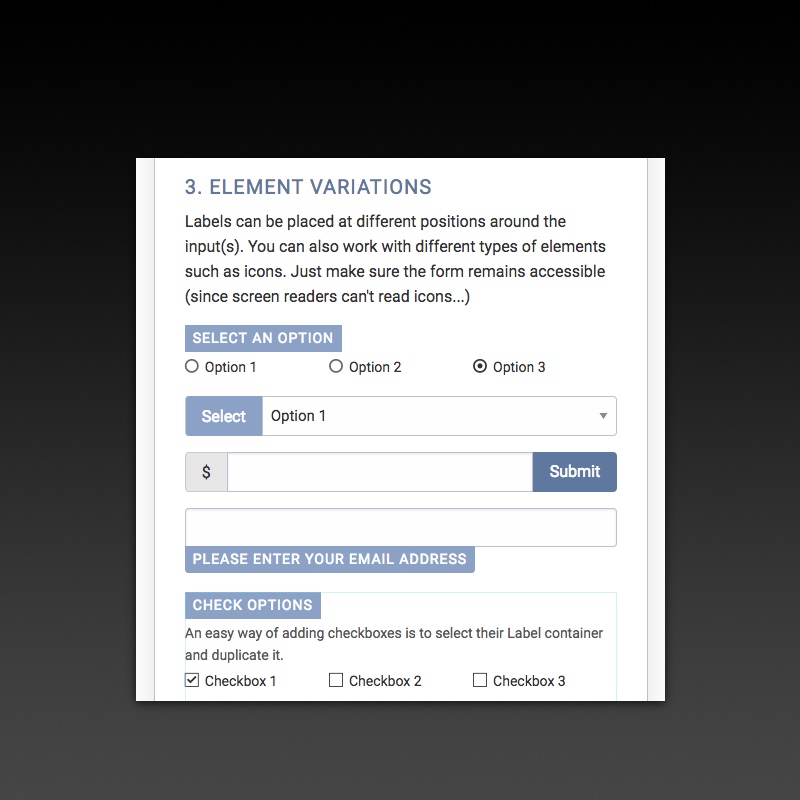
Alluring input fields
So attractive that they seem to grab the visitors cursor (or finger).
Mold plain input areas into chic works of art. Apply tantalizing effects, overlays, and animations and more to make interactive answers with your mouse (or finger) too fun to pass up.

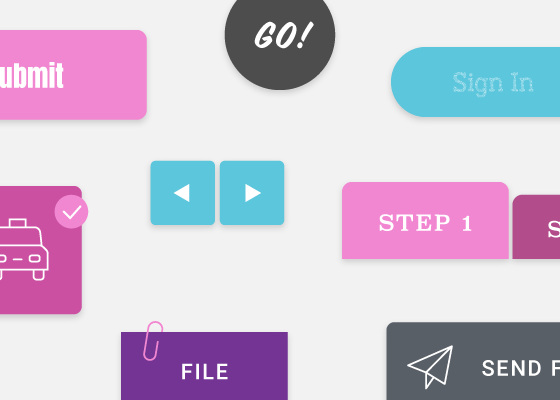
Button designs that make the form GO
No doubt the most important feature of any web form is the submit button. With endless styling capabilities, it's easy to make attractive buttons that just beg to be clicked.

More responsive than your mother...
Do the width slider, (custom) breakpoint, CSS Grid shuffle.

Got it?
Good. Then get started before we change our mind and make this a $499 app.